Create Beautiful WordPress Content With This Drag & Drop Tool | |
| Create Beautiful WordPress Content With This Drag & Drop Tool Posted: 29 Feb 2016 07:16 AM PST Whoa… How did I not know about this plugin for over two years? I’ve tried many different drag and drop themes and/or visual editors/plugins, but I’ve never featured them here because they were either:
Well, I’ve finally found one that’s beginner-friendly and I feel confident recommending it. (Video demo below) I’ve spent the last week immersed in a plugin called Visual Composer (affiliate link) and I’m so excited about what I’m going to be able to do within my pages and posts. It’s a drag and drop in-page/post designer for WordPress that is advertised to work with any theme. I’m using the plugin to style this post to give you an idea of what you can do. What I Love BestFor me, the best feature is the ability to add columns, rows, tabbed and accordion-styled content within your existing pages and posts. You can add/delete columns and rows with ease, and drag elements to different areas of the page/post. For example, to add the columns below I just added the “Feature Template” to this post.  I am a text block. Use this area to describe the image above.  I am a text block. Use this area to describe the image above. So instead of hunting for a theme with thumbnails on the homepage, just set your homepage to a “Page” and style it with one of the Visual Composer layout templates. You can control how many thumbnails will appear per row, animate them, control the image size, etc. Create Tabs in a FlashI don’t know about you, but I would not know how to pull off creating tabbed content without learning some CSS. But with VC, all you have to do is select “Tabs” from the “Add Element” menu and add your text. Check out what I created below in about 2 minutes… Tabbed Content TitleThis is a great way to condense content on a page. You can even choose which tab you want to be active when the page loads! Create a Call to Action Box in an InstantTo create a call to action box, I just chose the Call to Action Element from the list and customized the color, layout, fonts, etc. This is how it turned out… Style Your AlertsYou can even create customizable message boxes with left-aligned icons. Customizations Galore!For every element you can add to your page (text box, alert box, etc.) you can customize the look and feel. Here are some things you can control (when applicable).
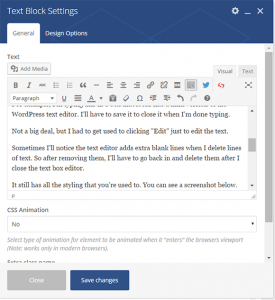
Are There Any Cons?My biggest wish is that the plugin would contain some kind of preview of all the available templates before you use them. I’ve spent a lot of time adding different ones to my page and previewing them just to see what they look like. Be prepared to spend at least an hour learning about what this plugin can do because there are a LOT of features. It’s almost overwhelming. Another con is when you are using the text editor, you have to make one extra click to edit text boxes instead of typing right into the editor like you’re used to doing without the plugin. For example, I’m typing this text in a box that is just a mini version of the WordPress text editor. I’ll have to save and close it when I’m done typing. Not a big deal, but I had to get used to clicking “Edit” just to edit the text when I’m already in the editing screen. It still has all the styling that you’re used to. You can see a screenshot below. Also, the text editor will sometimes add extra blank lines when I delete lines of text. So after removing them, I’ll have to go back in and delete them after I close the text box editor you saw above. The other potential con could be loading issues on the front and backend. I say “potential” because it hasn’t been a problem for me. I have dedicated hosting so things tend to run a lot faster on dedicated servers vs. shared. So for me, it’s hard to know. That’s why it’s great they offer a free trial so you can test for yourself. And as far as page loading, you have to use common sense. If you add a lot of animation to your pages then of course it’s going to hamper the loading times. However, the plugin itself has not affected site speed from what I can tell. I went a little overboard with animation in this post just to show you what the plugin does. However, I think you should use it sparingly. And finally, I wish you could use hex values when choosing colors. For example, instead of choosing “red”, I want to be able to select a very specific value like #d22929. For some elements you can, but for others you cannot. Will This Work With Any Theme?The creators say it will, but you won’t know for sure until you use it. I’ve tested it on 3 different themes (2 StudioPress themes and Twenty Sixteen) and they have all worked. Make use of the free trial to see how it works. See VC In ActionI’ve created a video to demonstrate how the plugin works. |
| You are subscribed to email updates from 2 Create a Website Blog. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |




No comments:
Post a Comment